Айтрекинг – это исследование того, как люди смотрят на сайты. Ниже вы сможете познакомиться с 10 полезными находками этих исследований.
Это не первая статья из цикла улучшения сайта, ну и не последняя. Рекомендую ознакомиться с предыдущими материалами, а лучше не просто ознакомиться, а начать менять свои сайты на основе этой информации:
1.На левый верхний угол обращают внимание прежде всего.
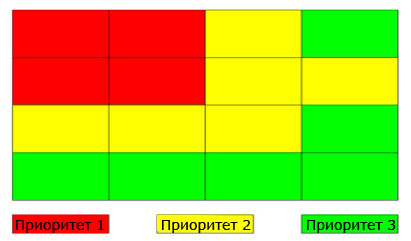
Когда пользователи заходят на ваш сайт, то они начинают исследовать его с левого верхнего угла. Согласно этому исследованию, так распределяется внимание пользователя по сайту:

Похожие данные были получены и в исследованиях Yahoo. Проверьте ваш сайт и посмотрите, что у вас находится в этих зонах.
Переместите ценностные предложения ближе к левому верхнему углу. Конечно бывают исключения, но эти данные следует брать за основу и отталкиваться от них.
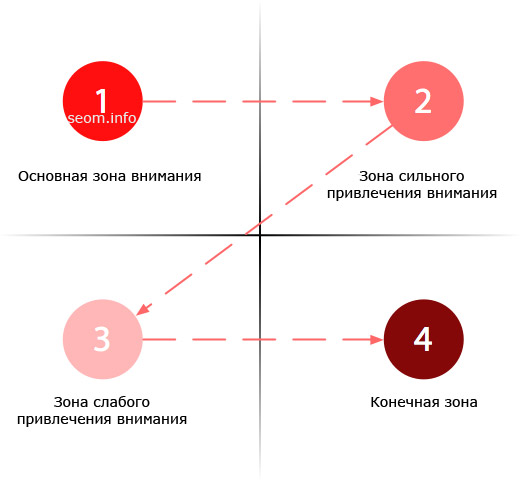
Знакомы с диаграммой Гутенберга? Она описывает стандартное перемещение взгляда по контенту.
Она очень похожа на распределение внимание по зонам:

2. Люди читают по шаблону буквы F
Большинство людей не читают, а сканируют. Исследование 2008 года показало, что текст читают только 28% пользователей.
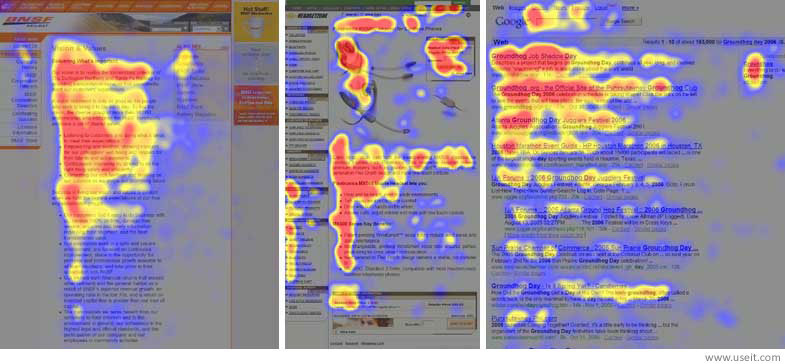
Айтрекинг показал, что пользователи очень часто просматривают сайты по шаблону буквы F: две горизонтальные линии, за которыми следует вертикальная. Другое исследование тоже подтвердило это.

Именно поэтому ценностное предложение следует размещать в левом верхнем углу и именно поэтому меню должно начинаться оттуда.
3. Используйте визуально увеличенные вступительные параграфы для привлечения внимания.
Выделяйте вступительные параграфы жирным или увеличивайте размер шрифта. Согласно тесту, 95% выделенных вступительных параграфов были прочитаны полностью.
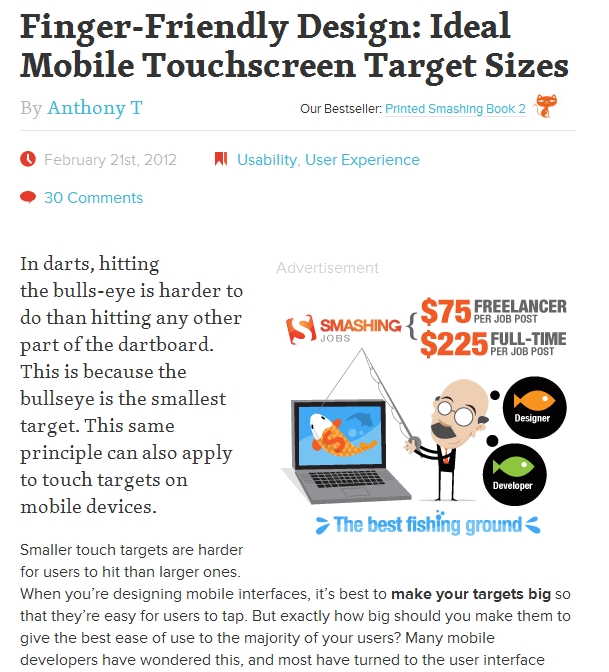
Вот как начинается каждая статья журнала SmashingMagazine:

Такие параграфы должны быть короткими и размещены в одну колонку.
Шрифт, который вы используете, на самом деле никак не влияет. Ах да, и еще люди любят ссылки – чем больше ссылок в тексте – тем больше кликов по ним.
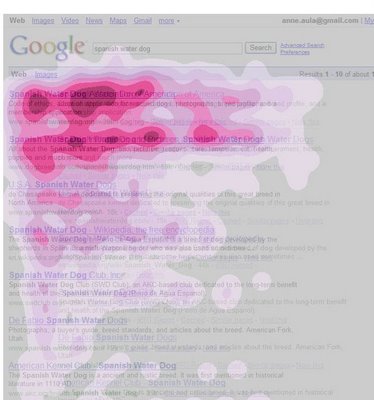
4. Люди смотрят только на первые результаты выдачи
Если вы не находитесь на 2 или 3 позициях в поисковой выдачи Google, то вы теряете трафик.
Исследование айтрекинга Google показало, что большинство пользователей кликают только на первые результаты выдачи и они больше не нуждаются в других результатах.

Добиться высоких позиций по конкурентным запросам очень сложно, поэтому очень важно следовать стратегии продвижения по низкочастотным запросам.
5. Люди пролистывают страницу, но основной контент должен располагаться в районе первого экрана
Пользователи знают, как прокрутить страницу ниже, но иногда они просто не хотят этого делать.
Убедитесь в том, что ваше ценностное предложение расположено в районе первого экрана, но не старайтесь сюда "запихать" как можно больше информации. Прокрутка страницы гораздо лучше, чем деление контента на несколько страниц.
Этот сайт дает намек своим пользователям на это в правом нижнем углу:

Некоторые исследования показали, что самый низ страницы также получает достаточно внимания и он пригоден для размещения призыва к действию.
6. Левая сторона страницы привлекает больше внимания, чем правая
Есть и исключения, но обычно люди читают слева направо. Именно поэтому левая сторона вашей страницы получает больше всего внимания.
Пользователи Интернета тратят 69% своего времени на просмотр левой части страницы и лишь 31% на просмотр правой.
Учтите это в формировании структуры вашего сайта и он может начать приносить больше прибыли.
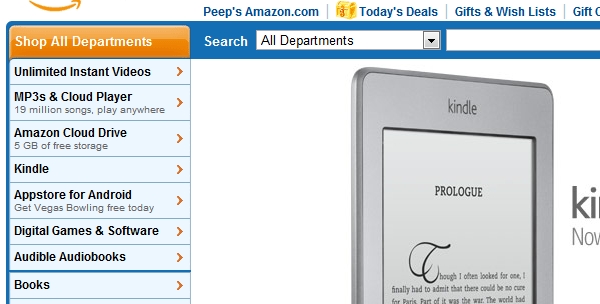
Amazon знаменит своим левосторонним меню:

Если у вас есть вертикальное меню, тогда поместите его слева. Однако навигация вверху страницы показывает лучшие результаты.
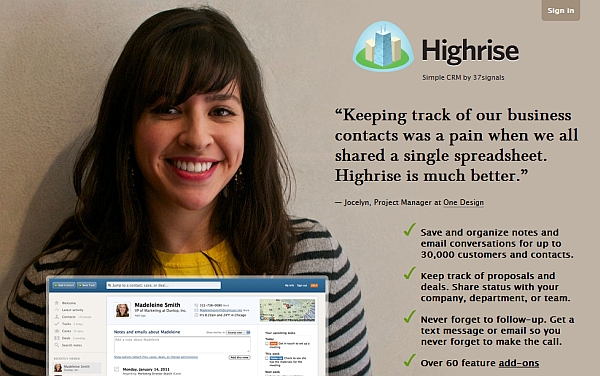
7. Используйте крупные изображения высокого качества
Используйте большие и свежие изображения. Качество изображения является существенным фактором привлечения внимания. Изображения людей более привлекательны.
Highrise использует огромные фотографии клиентов, которые смотрят на вас:

Нечеткие маленькие изображения менее привлекательны. Кроме этого, исследование показало, что фотографии обычных людей работают лучше, фотографий людей модельной внешности.
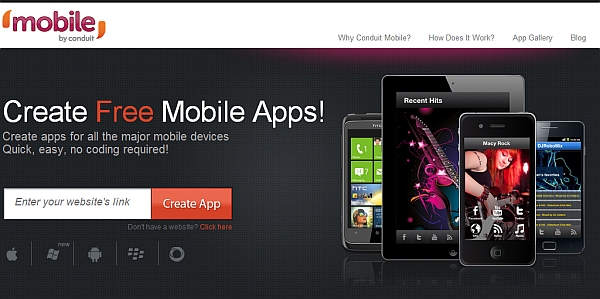
8. Необходимо показать изображения смартфонов? Придерживайтесь продукции Apple
Исследование Eyetrackshop показало, что изображения Apple iPhone 4S и iPad 2 привлекают больше внимания, чем устройства, работающие на Android, HTC, Motorola и Samsung.

В среднем, на просмотр изображений iPhone пользователи тратят 2,3 секунды. Изображение iPad – 2,4 секунды.
9. Доминирующие заголовки привлекают внимание
Данное исследование показало, что крупные заголовки привлекают внимание в первую очередь, особенно если они находятся в левом верхнем углу.

Если вы используете несколько заголовков на странице друг за другом, то внимание получает только начало этих заголовков. Люди обычно сканируют заголовки и не всегда вникают в их суть. Их привлекают только первые слова.
В среднем пользователь тратит на заголовок около 1 секунды. Это означает, что несколько первых слов заголовка должны быть наиболее важными.
10. Первое впечатление образуется менее чем за секунду
Согласно исследованию Миссурийского университета, пользователю хватает менее секунды, для того, чтобы у него сложилось первое впечатление о сайте.
Исследователи установили, что пользователи тратили 2,6 секунды на сканирование сайта и лишь затем фокусировались на какой-то определенной его части.
Части сайта, которые привлекли больше всего внимания пользователей:
- Логотип института. На его изучение они потратили в среднем 6,48 секунды.
- Главное навигационное меню. Оно оказалось примерно так же популярно, как и логотип – 6,44 секунды.
- Модуль поиска – около 6 секунд.
- Ссылки на социальные сети Facebook и Twitter – 5,95 секунды.
- Главное изображение на сайте – 5,94 секунды.
- Текстовый контент сайта – 5,59 секунды.
- Футер сайта – 5,25 секунды.
Источник: seom.info
